-
Etape 5 : Mon premier PNJ
1. L’objet Rect
2. Mise à niveau du code
3. Création
4. Animation
5. Interaction
1. Généralités : l’objet Rect :
Jusqu'à présent nous avons fonctionné de façon quelque peu basique, avec des images (qui sont des Surfaces) que nous placions et déplacions a notre guise. Pour nous diriger petit à petit vers les fonctionnalités qui nous intéressent , nous allons désormais revoir notre système d’objets en utilisant des objets Rect, car ceux-ci possèdent des attributs riches et nous permettrons une meilleur interaction avec notre monde.
Une Objet Rect de Pygame est comme son nom l’indique un rectangle, celui-ci possède les attributs suivants :
top, left, bottom, righttopleft, bottomleft, topright, bottomrightmidtop, midleft, midbottom, midrightcenter, centerx, centerysize, width, heightw,hCes attributs peuvent être représentés visuellement ainsi :

Ce sont eux qui vont nous permettre une grande souplesse dans le positionnement et dans la détection des collisions (nous y viendrons un peu plus tard dans cet article).
Pour définir un objet Rect j’utilise la méthode suivante :
mon_rectangle = pygame.Rect (x, y, longueur, hauteur)
Exemple : mon_carré = pygame.Rect (10, 10, 20, 30)
Sera donc un carré positionné en X = 10, Y = 10, de longueur 20 et hauteur 30
2 : Mise a niveau du code :
Reprenons le code de l’Etape2 , nous avions ceci :
perso = pygame.image.load('boy.png').convert_alpha()
x = 150
y = 250
Désormais je vais pouvoir déclarer mon personnage différemment :
perso = pygame.image.load('boy.png').convert_alpha()
perso_rect = pygame.Rect(150,250,200,335)
je créé un nouvel objet perso_rect ( j’aurais pu l’appeler autrement ), que je déclare comme étant un objet Rect de Pygame avec les caractéristique ( X=150,Y=250) , les memes valeurs que dans mon ancien code, ceci me permet de garder son positionnement initial, et d’une largeur de 50 et hauteur de 85, qui sont la taille de mon image
Longueur 200 – 150(qui est la position initiale X) = 50
Hauteur 335 – 250(qui est la position initiale Y) =85
Pour afficher mon personnage , j’avais le code :
screen.blit(perso,(x,y))
J’utilise désormais l’objet perso_rect qui contient les coordonnées de positionnement :
Screen.blit(perso, perso_rect)
Testons notre code :

L’affichage est identique.
!!! Mais mon personnage ne se déplace plus !
C’est normal nous utilisions les positions (x,y) dans l’ancien script pour afficher l’image a ces coordonnés avec la méthode blit. A présent nous n’avons plus ces variables, mais nous avons à la place les valeurs X et Y de notre objet ‘perso_rect’. Ce sont ces valeurs que nous allons utiliser à la place
if key[K_LEFT]:
perso_rect.x-=1
if key[K_RIGHT]:
perso_rect.x+=1
if key[K_UP]:
perso_rect.y-=1
if key[K_DOWN]:
perso_rect.y+=1
perso_rect.x à une valeur de 150 et perso_rect.y de 250, car nous les avons déclaré dans la création de notre objet perso_rect = pygame.Rect(150,250,200,335)
Notre nouveau code :
import pygame,sys
from pygame import *
pygame.init()
screen = pygame.display.set_mode((800,600))
background = pygame.image.load('fond.png').convert()
perso = pygame.image.load('boy.png').convert_alpha()
perso_rect = pygame.Rect(150,250,200,335)
while True: # Boucle principale du jeu
key=pygame.key.get_pressed()
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
if key[K_LEFT]:
perso_rect.x-=1
if key[K_RIGHT]:
perso_rect.x+=1
if key[K_UP]:
perso_rect.y-=1
if key[K_DOWN]:
perso_rect.y+=1
screen.blit(background,(0,0))
screen.blit(perso,perso_rect)
pygame.display.flip()
3. Notre premier PNJ :

Pas trop tôt !!
Pour faire simple, nous allons faire la même chose que pour notre Héro, une déclaration on ne peut plus simple d’un objet Rect qui contiendra sa position :
pnj = pygame.image.load('pnj.png').convert_alpha()
pnj_rect = pygame.Rect(500,400,550,485)
Et nous l’affichons en fin de script avec
screen.blit(pnj,pnj_rect)

4. Animation de notre PNJ: (en cours d’écriture)
Un peu trop statique à notre goût, donnons un peu vie à notre PNJ, nous aimerions qu’il vadrouille tranquillement tant que nous n’interagissons pas avec lui. Faisons le se déplacer de façon aléatoire.
Nous voulons que notre PNJ de place latéralement sur une surface de 150 pixels, sa position initiale étant de X = 500, il se déplacera jusqu'à X = 650 maximum et fera des aller et retour sur cette distance.
import pygame,sys,random
from pygame import *
pygame.init()
screen = pygame.display.set_mode((800,600))
background = pygame.image.load('fond.png').convert()
perso = pygame.image.load('boy.png').convert_alpha()
perso_rect = pygame.Rect(150,250,200,335)
pnj = pygame.image.load('pnj.png').convert_alpha()
pnj_rect = pygame.Rect(500,400,550,485)
clock=pygame.time.Clock()
moveleft = False
moveright = False
while True: # Boucle principale du jeu
key=pygame.key.get_pressed()
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
if key[K_LEFT]:
perso_rect.x-=1
if key[K_RIGHT]:
perso_rect.x+=1
if key[K_UP]:
perso_rect.y-=1
if key[K_DOWN]:
perso_rect.y+=1
if moveleft == False:
moveright = True
if moveright == True:
pnj_rect.x+=1
if pnj_rect.x == 650 :
moveleft = True
moveright = False
if moveright == False:
moveleft = True
if moveleft == True:
pnj_rect.x-=1
if pnj_rect.x == 500 :
moveleft = False
moveright = True
screen.blit(background,(0,0))
screen.blit(pnj, pnj_rect)
screen.blit(perso,perso_rect)
pygame.display.flip()
clock.tick(60)
- Interraction :
Ok il est bien beau nôtre PNJ mais il ne fait pas grand-chose, nous aimerions qu’il puisse interagir avec notre Héro.
- Quand notre Héro est proche de lui, il devra s’arrêter de marcher et lui parler. Si notre personnage s’éloigne alors notre PNJ repartira vaquer à ses occupations.
Pour détecter si notre personnage est assez proche du PNJ, nous allons utiliser la détection des collisions entre deux rectangles, car nos personnages étant des objets Rect, pygame met a notre disposition une fonction de détection d’intersection entre deux objets Rect.
Rect.colliderect(Rect) : retourne Vrai ou Faux
Que j’applique à nos deux personnages avec une condition dans la boucle principale de mon programme
if perso_rect.colliderect(pnj_rect)== True :
dialogue = 1
elif perso_rect.colliderect(pnj_rect)== False :
dialogue = 0
Et cette action qu’elle est elle ? Nous décidons que notre PNJ va parler à notre héro et lui demander d’effectuer une petite quête, donc si la collision entre notre Héro et notre PNJ est Vraie : nous initialisons une variable ‘dialogue’, si la collision n’est plus vérifiée, nos personnages étant trop loin pour discuter, la valeur de ‘dialogue’ est nulle.
La variable dialogue doit être créée avec la boucle du programme ( dialogue = 0 )
Pour discuter nous avons besoin d’initialiser une Police de caractère et de l’afficher.
ma_police = pygame.font.SysFont('t4cbeaulieux', 16)
Et je créé ma condition :
if dialogue == 1:
Quete_texte = ma_police.render('Pourriez vous aller au moulin ?',True, (255,255,255))
screen.blit(Quete_texte, (pnj_rect.x-20,pnj_rect.y-20))
else :
screen.blit(background,(0,0))
Résumé : si la collision est détectée, Dialogue = 1, le PNJ parle, sinon rien ne s’affiche
Vérifions en lançant notre programme :

En route pour l’aventure !
Bon maintenant je veux que mon Héro aille au moulin ! et réalise qu’il n’y à personne, et revienne le dire au PNJ .
Mais comment notre PNJ va-t-il s’avoir que nous sommes bien allé au moulin ?
->Tout simplement en créant une variable qui s’initialisera lorsque nous serons au moulin.
Oui mais comment savoir que notre personnage est bien au moulin ?
-> E n détectant une collision entre notre Héro et le moulin
Oui mais le moulin fait parti du fond de l’écran ? Ce n’est pas un rectangle ou un Objet du jeu ?
-> Trichons, et créons un rectangle transparent autour du rectangle, nous pourrons ainsi déclarer une collision.
Nous allons déclarer une variable Quête = 0, ce sera l’étape dans la progression de notre Quête, si le personnage va au moulin, celle-ci passera a Quête = 1. Ainsi lorsque notre Héro reviendra voir le PNJ celui-ci saura si oui ou non nous sommes bien allé au moulin.
Créons notre rectangle pour le Moulin :
moulin = pygame.Rect (130,460,40,60)
moulinimg = pygame.Surface((40,60))
moulinimg.set_alpha(0) # On rend la surface transparente
et une detection de collision entre le Moulin et le Héro , moyen de savoir que le héro est au bon endroit :
if (perso_rect.colliderect(moulin)) == True:
Quete_texte = ma_police.render('Hum , personne ici..',True, (255,255,255))
screen.blit(Quete_texte, (perso_rect.x-20,perso_rect.y-20))
Quete = 1
Notez qu’on itinialise la valeur de Quete à 1 si il y a collision. Donc l’ensemble du code :
import pygame,sys
from pygame import *
pygame.init()
screen = pygame.display.set_mode((800,600))
background = pygame.image.load('fond.png').convert()
perso = pygame.image.load('boy.png').convert_alpha()
perso_rect = perso.get_rect()
pnj = pygame.image.load('pnj.png').convert_alpha()
pnj_rect = pygame.Rect(500,400,550,485)
ma_police = pygame.font.SysFont('t4cbeaulieux', 16)
dialogue = 0 # ici la variable dialogue
Quete = 0 # ici l’étape de la quête
moulin = pygame.Rect (130,460,40,60) # On créé un objet Rect
moulinimg = pygame.Surface((40,60)) # On y associe une surface
moulinimg.set_alpha(0) # et on rend le tout transparent
while 1: # Boucle principale du jeu
posx,posy = pygame.mouse.get_pos()
key=pygame.key.get_pressed()
screen.blit(background,(0,0))
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
if key[K_LEFT]:
perso_rect.x-=1
if key[K_RIGHT]:
perso_rect.x+=1
if key[K_UP]:
perso_rect.y-=1
if key[K_DOWN]:
perso_rect.y+=1
if perso_rect.colliderect(pnj_rect)== True :
dialogue = 1
elif perso_rect.colliderect(pnj_rect)== False :
dialogue = 0
if dialogue ==1: # Si l’on est en collision , le PNJ parle
if Quete== 0 : # Si on est pas encore allé au moulin
Quete_texte = ma_police.render('Pourriez vous aller au moulin ?',True, (255,255,255))
screen.blit(Quete_texte, (pnj_rect.x-20,pnj_rect.y-20))
if Quete == 1 : # Si l’on y deja allé au moulin
Quete_texte = ma_police.render('Ou diable est il encore allé...',True, (255,255,255))
screen.blit(Quete_texte, (pnj_rect.x-20,pnj_rect.y-20))
else : # se declanchera si l’on est plus en colision
screen.blit(background,(0,0))
if (perso_rect.colliderect(moulin)) == True: #collision Moulin/Hero
Quete_texte = ma_police.render('Hum , personne ici..',True, (255,255,255))
screen.blit(Quete_texte, (perso_rect.x-20,perso_rect.y-20))
Quete = 1 # On donne la valeur de 1 a Quete
screen.blit(moulinimg, moulin) # on affiche le Rect moulin invisible
screen.blit(pnj,pnj_rect)
screen.blit(perso,perso_rect)
pygame.display.set_caption("X = %s Y = %s " % (posx,posy))
pygame.display.flip()
Voila en gros pour le système d’interaction, qui nous a permis de voir comment détecter des collisions, et de communiquer avec notre héro.
Comme vous vous en doutez, si l’on multiplie les dialogues et les quêtes, notre code va devenir un joyeux champ de bataille.
Nous allons voir dans notre prochain chapitre comment organiser cela un petit peu mieux. Grâce aux Modules et aux fichiers textes.
 votre commentaire
votre commentaire
-
ETAPE 4
Le Module FONT de Pygame
Celui-ci comme son nom l’indique permet d’afficher des caractères à l’écran.
Si jamais on oublie d’initialiser les modules Pygame avec la commande,
pygame.init()
On se heurtera à un message d’erreur, nous disant qu’il n’y a pas de module font, donc il est important de ne pas oublier cette petite ligne en début de programme.
La première chose à faire est de créer un objet Font(police) comme ceci :
ma_police = pygame.font.SysFont (‘Arial’,16)
# Attention aux Majuscules S et F de SysFont
Nous créons un objet ‘ma_police’, qui utilisera le module SysFont de Pygame, ce module utilise les polices du système d’exploitation installé sur son ordinateur. Ici je choisis Arial, police de base, mais j’aurais pu choisir Verdana ou toute autre police système.
La valeur 16 représente la taille de la police.
J’aurais pu utiliser une police qui n’est pas une police système comme par exemple la police T4C Beaulieux ( souvenir ..souvenir) et j’aurais utiliser une autre forme d’importation :
ma_police = pygame.font.Font (‘t4cbeaulieux.ttf’,16)
Maintenant que j’ai déclaré ma police je veux afficher du texte, je vais utiliser la methode ‘Render’ du module ‘Font’ de Pygame. Il faut savoir que Pygame créé automatiquement une surface pour afficher du texte.
mon_texte = ma_police.render(‘Premier Test’,True, (0,0,0)¸(255,255,255))
Détail des paramètres entre parenthèses :
- le texte a afficher, entre guillemets, ce texte doit être en une seule partie, si celui-ci est sur plusieurs lignes, il faudra faire des rendus de chaque ligne
- l’anti Aliasing : True ou False, pour l’activer ou non, permet d’avoir des lettres plus lisses
- (0,0,0) la première séquence de couleur , donnera le code couleur des lettres,
- (255,255,255) enfin la couleur du fond de la surface créée par Pygame, ici blanche, mais si on ne donne pas de valeur, celle-ci est considérée comme transparente.
Vous pouvez faire des tests avec d’autres codes couleurs dont voici quelques valeurs :
Blanc = (255, 255, 255)
Noir = ( 0, 0, 0)
Rouge = (155, 0, 0)
Vert = ( 0, 155, 0)
Bleu = ( 0, 0, 155)
Jaune = (155, 155, 0)
import pygame,sys
from pygame import *
pygame.init()
screen = pygame.display.set_mode((800,600))
ma_police = pygame.font.SysFont('Arial', 16)
mon_texte = ma_police.render('Premier essai',True, (0,0,0),(255,255,255))
while True: # Boucle principale du jeu
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
screen.blit(mon_texte,(50,50))
pygame.display.flip()
Vous noterez que l’affichage du texte se fait avec la méthode Blit, car le texte créé par Pygame est une Surface.
J’ai mis une valeur au hazard pour les coordonnées de l’affichage, mais on peut affecter une valeur variable pour par exemple que le texte se deplace en meme temps que notre héro en reprenant la position de celui-ci et en modifiant les valeurs de X et de Y pour que l’image et le texte ne se chevauchent pas . Nous y reviendront dans le chapitre « Notre premier PNJ »
Voila pour les grandes ligne du module Font, c’est ce qui va permettre à nos personnages de discuter entre eux ;-)


 votre commentaire
votre commentaire
-
ETAPE 3
Le module TIME de Pygame
Je n’avais pas prévu de parler si tôt de ce module, mais en fait je me suis rendu compte qu’entre mon ordinateur portable et mon ordinateur de bureau, j’avais une grosse différence en terme de vitesse de déplacement de mon personnage. Donc j’imagine que les gros Gamer parmi nous auront un personnage qui se déplacera telle une fusée, et les autres telle une tortue selon leur configuration et la puissance de leur ordinateur.
Le module Time de Pygame ok, mais pour faire quoi ?
Calculer le nombre de Frame par seconde (FPS)
Donner une valeur maximum au FPS
Ralentir les évènements si ceux-ci s’effectuent trop vite.
Permettre des temps de pause entre deux actions (le temps de recharge du sort qui tue tout)
A ne pas confondre avec le module Time de Python, dont on va aussi se servir pour afficher une horloge par exemple…
1. Généralités.
Le temps dans Pygame est calculé en millisecondes ( milliseconds en anglais)
Si l’on a besoin d’une échelle de temps pour gérer des événements dans le jeu nous auront besoin d’une horloge. Celle-ci est initialisée par l’appelle de la fonction
pygame.time.Clock()
On déclare en général cette valeur en début de programme ou dans une fonction ou classe. La façon la plus simple étant :
mon_horloge = pygame.time.Clock()
Une fois cette horloge mise en place, nous pouvons utiliser les fonctions suivantes, souvent dans la boucle principale :
pygame.time.delay(milliseconds) : met en pause pour un nombre donné de millisecondes.
pygame.time.set_timer(événement,milliseconds) : effectue une action a chaque fois que le temps définit est écoulé
Clock.tick(Framerate = 0) : cette fonction doit être appelé dans la boucle principale, une fois par Frame, et calcule le temps écoulé en milliseconde depuis le précédent appel.
Clock.get_fps() : calcule le nombre de FPS du jeu. Ce calcul est effectué en faisant la moyenne des derniers appels à Clock.tick
Avec ces quelques éléments nous avons ce dont nous avons besoin pour accélérer, diminuer et surtout réguler le timing de notre jeu.
Afin de pouvoir tester les différents effets des événements d’horloges, nous allons utiliser notre fichier skeleton.py
2. Calcul et affichage du nombre de Frames Par Seconde (FPS).
Jusqu'à présent à l’exécution de notre programme , nous avions dans le titre de notre fenêtre l’icône Pygame et le titre « Pygame window », comme tout programme qui se respecte nous pouvons personnaliser ceci avec la commande
pygame.display.set_caption(‘ici uniquement une chaîne de caractère’).
Ou encore :
pygame.display.set_caption ( ‘il était une fois’)
Que l’on place au début de notre programme. Résultat :


Revenons à nos FPS, à la place de ce titre de fenêtre, nous aimerions tout simplement afficher les FPS de notre jeu. Faisable a condition que la valeur soit une chaîne de caractère.
Donc nous déclarons notre horloge dans l’entête de notre programme (au début)
mon_horloge = pygame.time.Clock()
Puis dans la boucle principale nous créons une variable pour recueillir les FPS grâce a la fonction Clock.get_fps() que nous afficherons, nommons la ‘message’ :
message = mon_horloge.get_fps()
comme nous l’avons décrit dans les généralités au début de cet article, la fonction Clock.get_fps() nécessite l’appel a la fonction Clock.tick() pour faire son calcul, qu’a cela ne tienne, nous créons cette valeur :
mon_horloge.tick(60) 60 est la valeur de référence pour le calcul en sachant que c’est aussi une valeur maximum, le jeu ne dépassera jamais ce nombre de FPS.
Dans notre code cela donne ceci :
import pygame,sys
from pygame import *
pygame.init()
screen = pygame.display.set_mode((800,600))
background = pygame.image.load('fond.png').convert()
perso = pygame.image.load('boy.png').convert_alpha()
x = 150
y = 250
mon_horloge = pygame.time.Clock()# On créé l’horloge
while True: # Boucle principale du jeu
posx,posy = pygame.mouse.get_pos()
key=pygame.key.get_pressed()
mon_horloge.tick(30) # 30 frames max a chaque boucle, valeur de
# calcul pour le FPS
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
if key[K_LEFT]:
x-=1
if key[K_RIGHT]:
x+=1
if key[K_UP]:
y-=1
if key[K_DOWN]:
y+=1
message = mon_horloge.get_fps()# la fonction qui calcule le FPS
screen.blit(background,(0,0))
screen.blit(perso,(x,y))
pygame.display.set_caption("FPS : %s " % message) # affichage du FPS
pygame.display.flip()
Lorsque nous exécutons notre programme celui-ci affiche bien le nombre de Frames par secondes dans la barre de titre .Ceci est du à la ligne dans la fin de notre code :
pygame.display.set_caption("FPS : %s " % message)

L’affichage avec toutes ces décimales est sûrement inutile, que faire pour ne garder que deux chiffres après la virgule ? Utiliser une option de formatage :
pygame.display.set_caption("FPS : %.2f " % message)
Ceci est une option de formatage de Python, il en existe de nombreuses autres, je vous renvois à la page 135 du livre de Gérard Swinner (Gratuit et référence incontournable) « Apprendre à programmer avec Python »

Désormais notre FPS s’affiche selon notre souhait !
3.Limiter le nombre de Frames par seconde.
Reprenons notre code de la page précédente, lorsque je déclare
mon_horloge.tick(30)
si je ne mettrais rien entre les () mon jeu tournera à la vitesse maximale que l’autorise mon ordinateur , et cela reviendrait a ne rien réguler, et à retrouver mon personnage qui se déplace comme une fusée. .
Déclarer une valeur permet donc de réguler la vitesse de notre jeu, en sachant que 25 images par secondes est la vitesse de base de tournage d’un film pour que tout mouvement semble fluide, alors la vitesse de 30 FPS semble une bonne valeur.
Mais je trouve que mon personnage se déplace trop lentement ! Alors je peux soit doubler la valeur de son déplacement : X-=2 par exemple, ou augmenter mon Framerate : mon_horloge.tick(60) ou plus selon mon envie mais attention aux anciens PC qui tourneront forcement moins vite.
4. Ralentir les évènements si ceux-ci s’effectuent trop vite.
Outre la méthode explicitée juste avant , nous pouvons aussi réguler le temps d’une autre manière. En plaçant cette ligne de code dans la boucle principale :
pygame.time.delay(valeur)
où valeur est une valeur en millisecondes, qui ralentira le processus de toute la boucle.
Voila pour les grandes lignes de ce modules, que je mettrais surement à jour, car je n'en maitrise pas encore toutes les subtilités.
 votre commentaire
votre commentaire
-
ETAPE 2 :
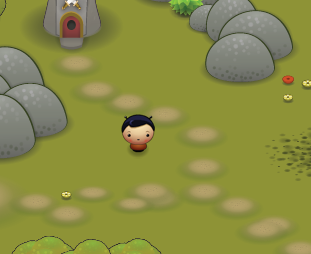
Notre personnage :

Comme vous pouvez le voir celui-ci est sur un fond ‘alpha’ noir. Une couleur que nous pourrons facilement distinguer et dire a Pygame de la rendre transparente.
Pour incorporer notre personnage dans notre scène, nous devons donc charger cette image. Nous allons procéder de la même manière que pour notre image de fond. En le déclarant ainsi :
perso = pygame.image.load('boy.png').convert_alpha()
L’option ‘convert_alpha’ dira à Pygame que le fond noir du personnage est en fait transparent.
Et dans la boucle principale du jeu, nous allons rajouter cette ligne pour en permettre l’affichage :
screen.blit(perso,(0,0))
Seul hic le personnage apparaît en haut a gauche de l’écran , cela est du au fait que nous ayons déclaré les coordonnées d’affichage en (0,0). Nous modifions cela en mettant par exemple
screen.blit(perso,(150,250))
Voici qui est déjà mieux, celui ci apparaît désormais dans une verte clairière, mais celui ci est un peu trop statique, donnons lui vie !
1. Déplacement du personnage
Il existe plusieurs moyens de diriger un personnage, autrefois les touches directionnelles, aujourd’hui les touches ZSQD, la souris . Je passe sur le joystick et les pads qui ne sont pas trop désignés sur ce type de jeu.
Les touches claviers :
Pygame détecte les touches pressées, relâchées, et ce de plusieurs manières. La façon la plus classique reste de détecter lorsqu’une touche est pressée. Méthode bien expliquée dans le livre de Wil McGugan . Il y explique que pour les déplacements c’est encore la méthode de detection des touches pressées ‘à la volée ‘ qui est encore le plus simple à gérer et donne un meilleur temps de réponse.
Nous utiliserons donc la fonction de gestion d’évènement : pygame.key.get_pressed()
Mon code :
import pygame,sys
from pygame import *
pygame.init()
screen = pygame.display.set_mode((800,600))
background = pygame.image.load('fond.png').convert()
perso = pygame.image.load('boy.png').convert_alpha()
x = 150
y = 250
while True: # Boucle principale du jeu
key=pygame.key.get_pressed()
for event in pygame.event.get():
if event.type == QUIT:
sys.exit()
if key[K_LEFT]:
x-=1
if key[K_RIGHT]:
x+=1
if key[K_UP]:
y-=1
if key[K_DOWN]:
y+=1
screen.blit(background,(0,0))
screen.blit(perso,(x,y))
pygame.display.flip()
Quoi de plus par rapport à l’étape 1 ? :
J’initialise les modules de Pygame.Cela me servira ultérieurement et évitera de rencontrer des erreurs , notamment lorsque j’utiliserais des polices de caractères par exemple
pygame.init()
Je défini les valeurs X et Y ou je veux que mon personnage apparaisse, ces mêmes valeurs que j’avais directement mises dans ma formule d’affichage en fin de code. Cette fois ci ces valeurs sont définies car elles vont devenir des variables qui vont étres modifiées au fur et a mesure que je déplacerais mon personnage à l’écran.
x = 150
y = 250
et je retrouve à la fin de mon programme ces valeurs dans mon façon d’afficher mon personnage :
screen.blit(perso,(x,y))
C’est dans la boucle principale de mon programme que ces valeurs vont être modifiées, à chaque fois que les touches de déplacements seront pressé. J’ai choisis les touches fléchées de mon claviers pour faire simple, nous verrons plus tard comment choisir d’autres touches.
Je déclare donc dans ma boucle juste au début une règle qui sera toujours vraie tant que ma boucle a une valeur Vraie (True).
key=pygame.key.get_pressed()
On déclare que la variable « key » est égale à toute touche pressée.
Il nous reste à cibler les touches pressées et leur affecter une valeur X ou Y suivant l’axe sur lequel nous voulons déplacer notre personnage.
if key[K_LEFT]:
x-=1 # ou encore x = x-1
if key[K_RIGHT]:
x+=1 # ou encore x = x+1
if key[K_UP]:
y-=1 # ou encore y = y-1
if key[K_DOWN]:
y+=1 # ou encore y = y+1
K_LEFT, K_RIGHT, K_UP et K_DOWN sont des constantes de Pygame, nous les utilisons donc telles qu’elles sont decrites dans la documentation de Pygame :
http://www.pygame.org/docs/ref/key.html
Désormais si je lance mon programme, j’ai mon petit personnage qui s’anime , dans tous les sens, mais nous constatons que celui-ci se déplace particulièrement vite , nous allons voir comment modifier cela dans le prochain chapitre .
Vous l’aviez peut être remarqué dans l’étape numéro une, lorsque vous quittiez le programme, celui-ci affichait un message d’erreur dans la console. Ceci était du au fait que l’on utilisait une fonction du module « sys », sans avoir importé celui-ci. Chose que j’ai rajouter au tout début du programme en l’important au même moment que Pygame.
 votre commentaire
votre commentaire
-
Une chose qu’il faut bien comprendre lorsque l’on commence a vouloir afficher différents éléments dans une même fenêtre avec Pygame c’est que l’affichage de ces éléments se fera dans l’ordre ou l’on le définit.
Dans mon tout premier exemple (Voir étape 1), mon code est le suivant :
import pygame
screen = pygame.display.set_mode((800,600))
background = pygame.image.load('fond.png').convert()
perso = pygame.image.load('boy.png').convert_alpha()
while True:
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit
screen.blit(background,(0,0))
screen.blit(perso,(150,250))
pygame.display.flip()
Etudions ce code en détail :
On importe la bibliothèque Pygame, qui contient tout les modules, fonctions, etc..qui nous serviront
import pygame #On importe Pygame
Puis on définit ce qui sera notre écran principal, la fenêtre ou tout s’affichera (on peut la considérer comme la cadre d’un tableau)
(Traduction: Screen = Ecran en anglais). Nous voulons que celle-ci fasse 800 pixel de long par 600 pixel de hauteur.
screen = pygame.display.set_mode((800,600))
Puis on définit l’image de fond (background en anglais), et on indique a Pygame de la convertir pour un chargement ultérieur plus rapide.(on peut la considérer comme la toile d’un tableau)
background = pygame.image.load('fond.png').convert()
On fait de même avec l’image de notre personnage, on indique cette fois ci a Pygame que notre image a un fond ‘alpha’ et qu’il ne doit pas afficher ce fond, si l’on oubli cette conversion, notre personnage sera entouré d’un fond noir, blanc, rose,(ou autre couleur) suivant le fond de l’image que vous auriez pu choisir.
perso = pygame.image.load('boy.png').convert_alpha()
Jusqu’à présent nous n’avons définit que des éléments , des “objets”, mais nous n’avons encore rien mis en oeuvre pour les faire s’afficher. C’est ce que nous allons voir à présent.
La boucle principale du jeu : le cœur du programme , ce qui tourne en permanence et donne vie a notre projet se trouve ici.
while True: # Boucle principale du jeu
for event in pygame.event.get():
if event.type == pygame.QUIT:
sys.exit
On pourrait traduire cette boucle ainsi : En sachant que les conditions sont toujours vraies dans python tant qu’on ne déclare pas l’inverse.
L’action QUIT est effectuée en cliquant sur la croix de fermeture de fenêtre, tout comme dans Windows
TANT QUE les conditions sont VRAIES:
POUR tout événements DANS le gestionnaire d’événement de Pygame :
SI le type d’évènement est égal a QUITTER Pygame :
Fermer le processus système.
Déclaration de l’affichage : C’est enfin ici que nous allons déclarer notre affichage et dire a Pygame l’ordre dans lequel afficher nos éléments ( objets) que nous avons précédemment définit( déclaré) avant notre boucle principale.
Le mot BLIT veut dire «Afficher », et se présente ainsi :
surface.blit(source, destination)
Nous déclarons a Pygame d’afficher l’écran et dans celui-ci le fond, donc l’image que nous avons définit comme fond(background). Nous voulons que celle-ci soit affichée à partir coordonnées d’origine de l’écran, notre image de fond étant elle aussi en 800*600 pixel, elle recouvrira tout l’écran.
Donc ici la surface est l’écran, la source a afficher est le fond et la destination est une position sur l’écran.
screen.blit(background,(0,0))
Même chose, nous déclarons l’affichage sur l’écran de notre personnage, mais celle foit ci a la position x=150,y=250.
screen.blit(perso,(150,250))
Puis la commande déclarant à Pygame de tout rafraîchir. Nous y reviendrons ultérieurement, il en existe d’autre. Celle-ci dit a Pygame de rafraîchir tout ce qu’il y a à l’écran.
pygame.display.flip()
A RETENIR : Si nous avions choisi d’afficher en premier le personnage , puis le fond, le personnage aurait été recouvert par le fond et nous ne l’aurions pas vu . Il est donc important de faire attention a l’ordre de déclaration de l’affichage de nos objets. Pour ceux qui connaissent Photoshop ou autre logiciel utilisant les calques, considérez chaque nouvel objet comme un calque qui l’on pose sur le précédent pour les voir s’afficher.
Essayer de changer la position 0,0 de l’affichage du fond en modifiant les valeurs , et voyez ce qui se produit.
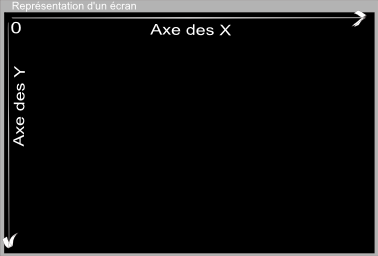
2. Système de coordonnées et affichage :
Mais dans Pygame il en est autrement, le point 0 se situe en haut a gauche de l’écran.
En mathématique classique l’affichage des abscisses et des ordonnées se fait ainsi :


Cette notion est fondamentale pour bien comprendre ou afficher les objets sur notre écran, ainsi nous pouvons dire que pour un personnage afficher au milieu de l’écran ( pour un écran d’une taille de 800pixel par 600 pixels, celui-ci devra étre affiché en x= 400 et Y = 300.

Comme on peut le voir sur l’image ci-dessus, si le personnage doit se déplacer vers la droite, la valeur de X augmentera, si il se déplace vers la gauche la valeur de X diminuera. Il en est de même si le personnage veut se déplacer vers le bas, la valeur de Y augmentera, et s’il se déplacer vers le haut, celle-ci diminuera.
Il en est de même pour l’affichage de fenêtres et de tout objets dans Pygame. Par exemple si je veux afficher une minimap en haut a gauche, une horloge en dessous, une barre de raccourcis de talents, des icônes de raccourcis permettant d’afficher par exemple la fiche du personnage, les barre de vie du personnage etc…tout ceci doit s’afficher dans un ordre permettant de les voir.
On peut représenter cela graphiquement ainsi :

Nous voyons donc que nous avons une surface affichée en premier : l’écran (screen), dans laquelle nous affichons le fond ( background),puis l’interface utilisateur (UI), et enfin notre personnage ( perso) . Dans le code cela revient à écrire ceci :
screen.blit(background,(0,0))
screen.blit (UI, (0,0))
screen.blit(perso,(150,250))
pygame.display.flip()
Voici pour les notions basiques d'affichage dans Pygame ainsi que la Hierarchies à respecter.
 1 commentaire
1 commentaire Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires


